In this article, we will see how we can quickly make a responsive navigation bar with center-aligned logo using CSS Flexbox and TailwindCSS.
You might think it's easy, but there are some problems to solve to make a perfectly center-aligned logo navbar that will be center always even when the left and right menu or content width changes.
First, Let's start with a basic example. I'm creating a simple 3 column flex and let's see the output. I'm using tailwindcss here, but this tutorial will work with any CSS framework like bootstrap or SASS.
<div class="flex justify-center gap-5">
<div class="item">01</div>
<div class="item">02</div>
<div class="item">03</div>
</div>Here's the result.

Looks like a great start. 3 columns are aligned in the center. Now let's make it real by adding some menus and logos.
<div class="flex items-center justify-center gap-5">
<div class="item">
<a href="#" class="px-5 text-gray-700">Home</a>
<a href="#" class="px-5 text-gray-700">About</a>
<a href="#" class="px-5 text-gray-700">Services</a>
</div>
<div class="item">
<img src="/img/logo.svg" width="90" height="36" alt="Logo" />
</div>
<div class="item">
<a href="#" class="px-5 text-gray-700">Blog</a>
<a href="#" class="px-5 text-gray-700">Terms</a>
<a href="#" class="px-5 text-gray-700">Contact</a>
</div>
</div>
Here's the result now:

It looks great but there is one problem. Let's modify the menu items a bit and we will see the result.

Can you see the issue? The centered logo is no more centered in our navbar. While the first block of menu content is reduced and the right menu is expanded, our flex-box adjusted it itself. But this is not the result we are looking for.
How to make the middle flex column always center in a 3 column layout?
Fix, let's fix the obvious issue. We want to make the center column (which is our logo in this example) always center regardless of the other content width (menu items in this example).
Here's a simple trick to fix that.
Add flex-1 tailwind class to both left and right columns. In CSS, there's a shorthand property flex: 1 1 0%; that basically sets the flex-grow, flex-shrink & flex-basis.
<div class="flex justify-center gap-5">
<div class="flex-1">01</div>
<div class="item">02</div>
<div class="flex-1">03</div>
</div>Here's how our navigation bar looks like after applying the class.

it still doesn't look as we expected, but we are getting there. Now the Logo is centered, we would need to align the menu on both sides. Let's do that.
Final Adjustments
To fix the menu items, we can add the flex and justify-* classes on both menu items.
Here's the final code.
<div class="flex items-center justify-center gap-5">
<div class="flex flex-1 justify-end">
<a href="#" class="px-5 text-gray-700">Home</a>
<a href="#" class="px-5 text-gray-700">About</a>
<a href="#" class="px-5 text-gray-700">Services</a>
</div>
<div class="item">
<img src="/img/logo.svg" width="90" height="36" alt="Logo" />
</div>
<div class="flex flex-1 justify-start">
<a href="#" class="px-5 text-gray-700">Our Blog</a>
<a href="#" class="px-5 text-gray-700">Terms</a>
<a href="#" class="px-5 text-gray-700">Contact</a>
</div>
</div>
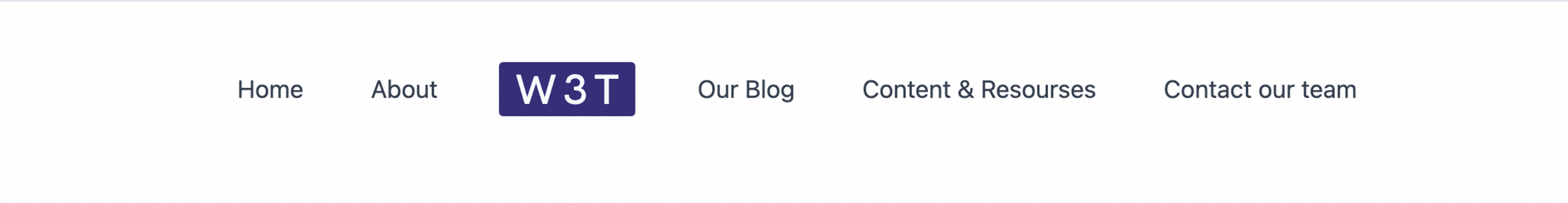
Final Preview

That's it, hope you have learned the simple & easiest way to create a navigation bar using center-aligned logo. Please subscribe to us to get more articles like this.